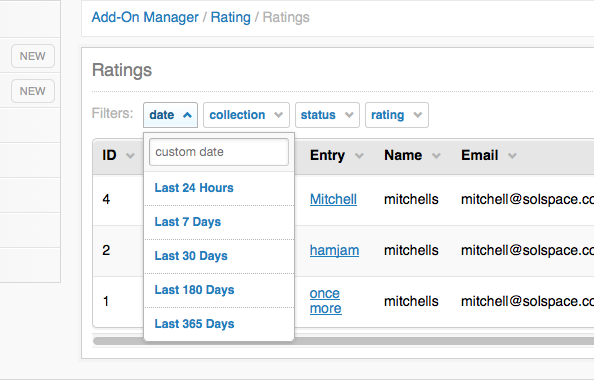
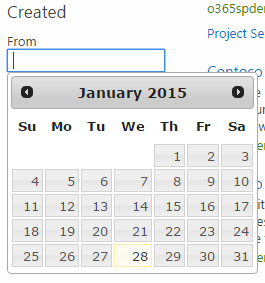
Use when the user wants to easily choose a date or date range in order to submit, track, sort, or filter data Do not use in isolation, when the user is more familiar and efficient with another way of inputting a date Some users prefer inputting a date via a text field · Date range filter with date picker display template January 28, 15 Some time ago I wrote a blog post series about creating your own search refiners for SharePoint 13 Date refiner with jQuery UI datepicker Display Templates JavaScript Refiner Related posts · Basic Date Interval Upon clicking on the value help button we get the below screen Basic Date Interval Step 2 Now to enhance this date field to show the calendar presets we need to extend the smart filter bar and set the control configuration's conditionType property as 'conditionType="sapuicompconfigconditionDateRangeType" '

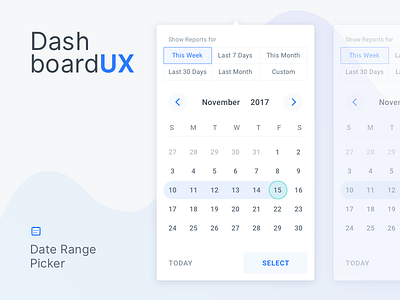
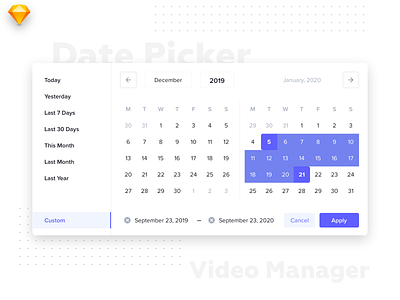
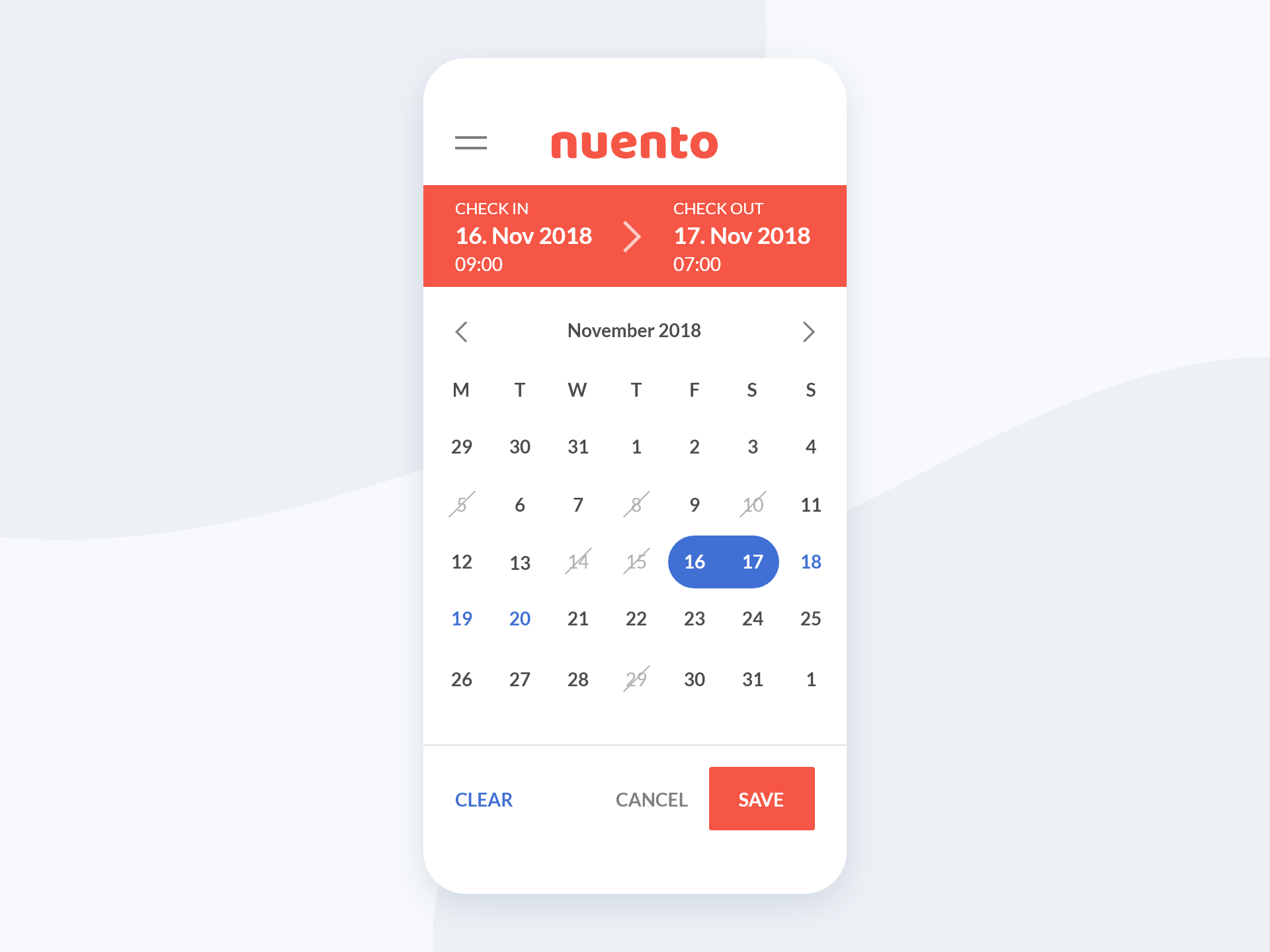
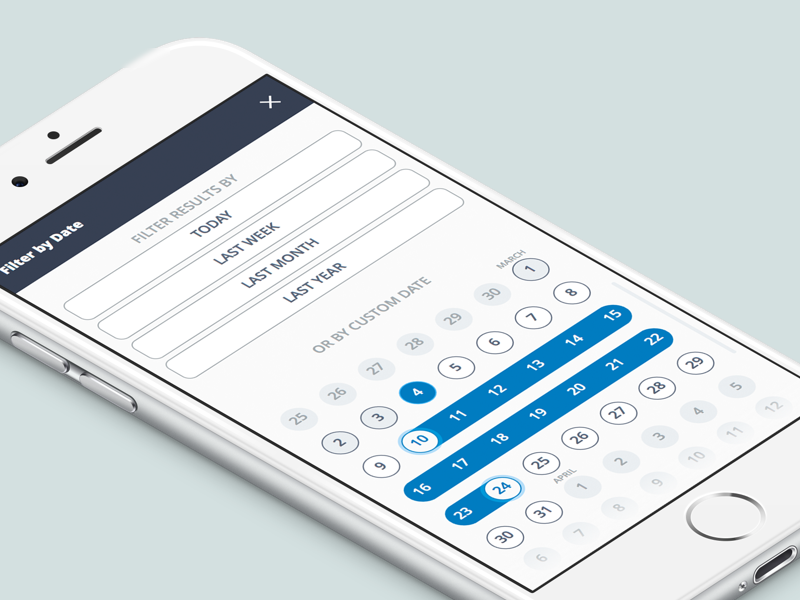
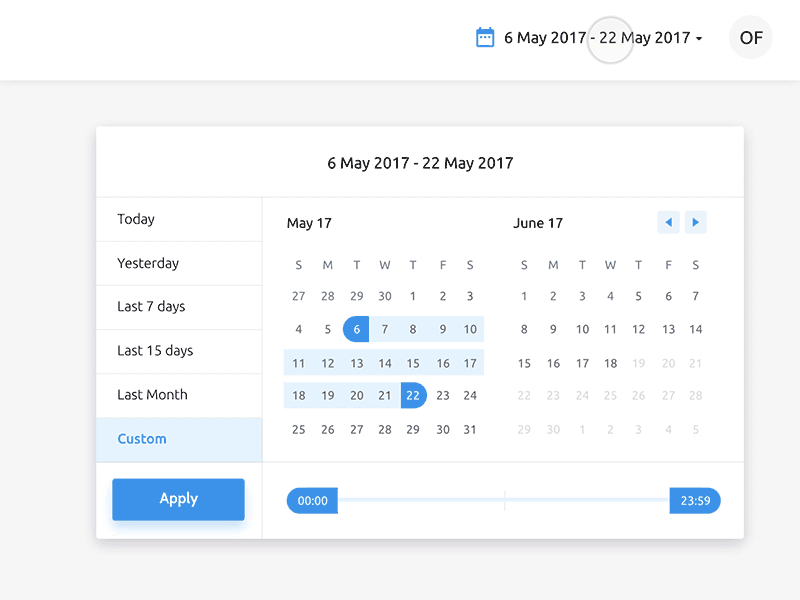
Sc Date Picker By Carla Sartori Dribbble
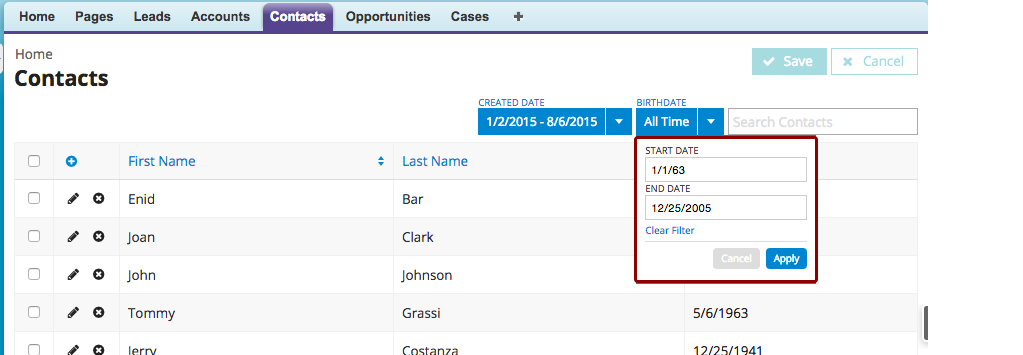
Ui grid date range filter
Ui grid date range filter-Your project might require you to create range filtering for dates in the Grid by using two Kendo UI DateTimePickers in row filtering modes To see how the following example works, filter the date column in a range As a result, the Grid filters the data in the given rangeThe first parameter is a JavaScript Date object for the selected date in the filter (with the time set to midnight) The second parameter is the current value of the cell in the row being evaluated The function must return Any number < 0 if the cell value is less than the filter date 0 if the dates



Date Range Filter In Admin Ui Grid Displaying Invalid Date After Reload Issue Magento Magento2 Github
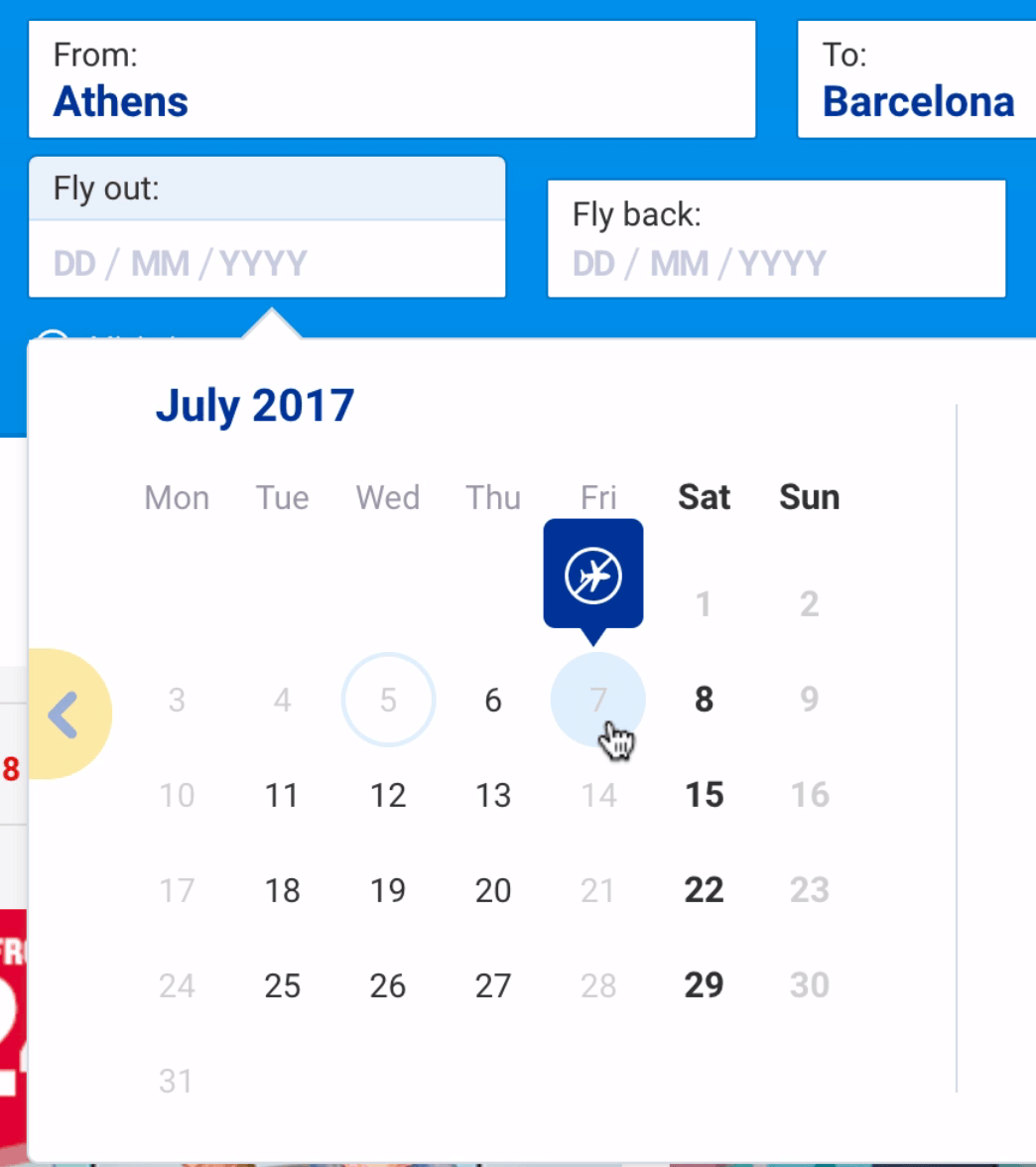
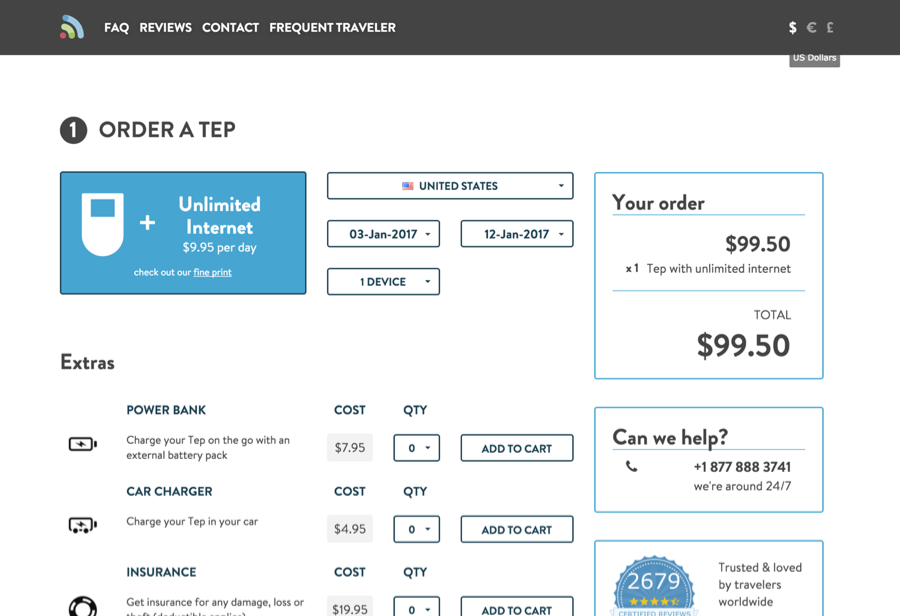
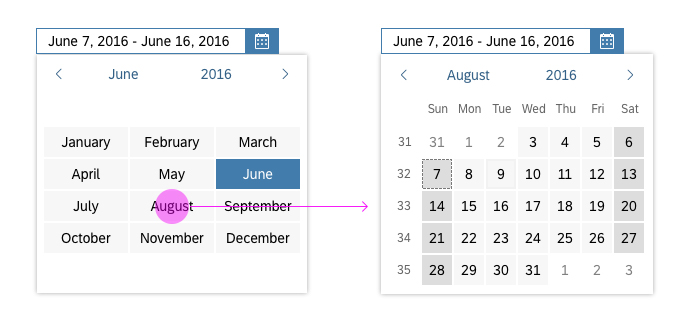
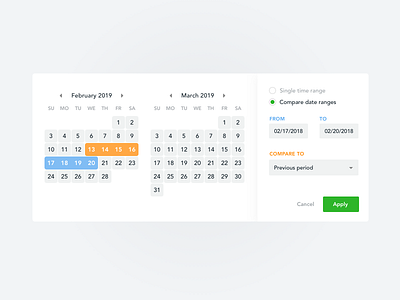
Class Range { from Date; · Dates aren't only useful for sortingYou can also leverage them to filter search results on a specific date rangeImagine you have a blog, and you want to provide timebased filters For example, you may want to allow users to filter on recent posts, or only see posts from a certain period Modifying the data an example · So we need the "From" — "To" fields, as well as the field for the time They will allow the user to see the picked range and to type in the date if needed One thing to keep in mind is that different countries are used to different data representation In our case, dd/mm/yyyy is the most familiar date format for the user
· request to get the number of case subjects categorized by Age, District, and Sex now can use range of date to filter the output of requested cases, and remove some commit from previous merge request 👍 0 👎 0 · Stack Exchange network consists of 177 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers Visit Stack ExchangeUse the newRelativeDateFilter factory functions to create a new relative
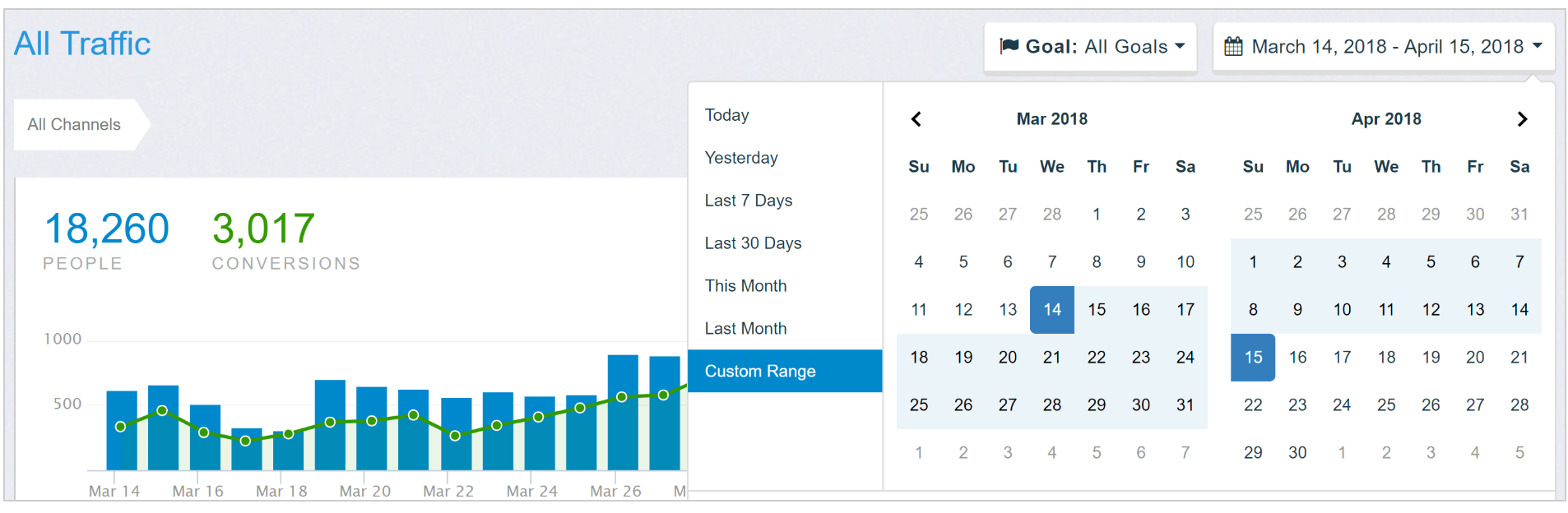
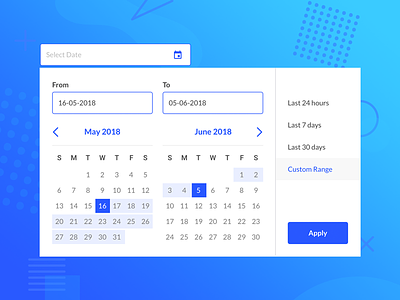
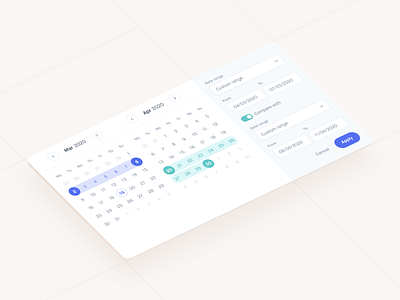
/12/18 · I have a shiny app that I want to be able to select data to enable me to produce a couple of data tables and graphs I have the observe events working with each other but I'm struggling on how to apply a date range input to those events I've tried to observe the date range and to use a reactive date range but am getting in a loop of yuckiness · The Date Filter dashboard item allows you to filter dashboard data based on the selected data range The range can be relative (Last 3 Months), use fixed dates (), or presets (Monthtodate) You can also filter dates before or after a specified dateDate Range 142 inspirational designs, illustrations, and graphic elements from the world's best designers




Pin On Mobile Ui Patterns




Better Way For Users To Select A Date Range User Experience Stack Exchange
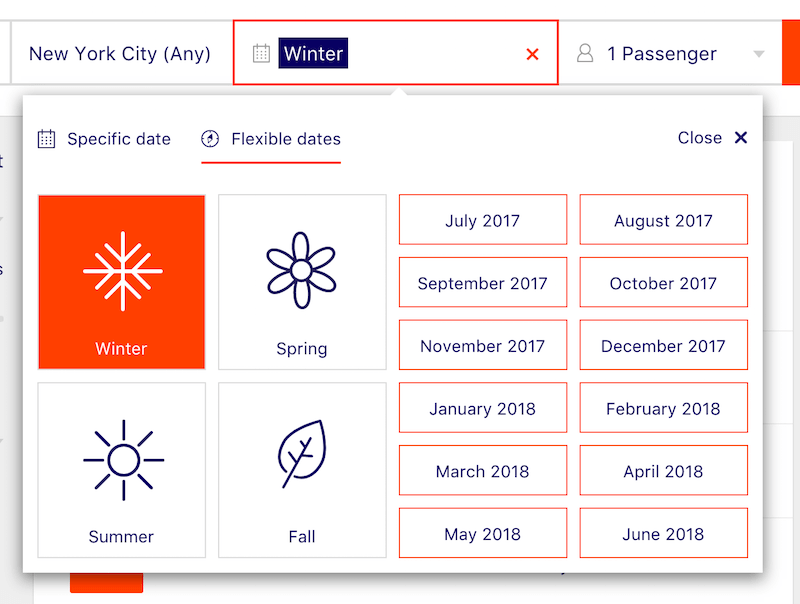
· "The default Grid filter menu provides two inputs that can be used in a combination with the suitable operators and logic from the dropdowns, so you can build a rule for the date column like "Is after (start date)" AND "Is before (end date)"" I know this works But this UI seems like not intuitive · Flow Query Filter Date Range 0742 AM Basically I am doing a Get Items and attempting to filter the data based on a date range I have come across MANY different suggestions and have attempted them all with no luck Here is what I am working with From Date Date Only To Date Date Only The Get Items works properly with no query · Relative Format If it suits your use case, such as ongoing events within a period of six days, use the relative format Relative dates are displayed as text, for example, today, 6 days, and so on The default range for relative dates is between 6 and 6 days relative to the current date English (US) 2 days ago, yesterday, today, tomorrow, in




Date Filter Dashboard Devexpress Documentation




New Date Filtering Date Drop Down Period Selector Klipfolio Help Center
// check for a range token match with corresponding min and max// Parse the current filter token to find the current range condition var matchResults = SrchUparseTypedRangeToken(currentRefinementCategoryt0, null);Var CM_TDATE = new sapuimodelFilter ('CREATEDON',sapuimodelFilterOperator);




Using Date Range Picker With Rails By Abhishek Kanojia Medium




Designing The Perfect Date And Time Picker Smashing Magazine
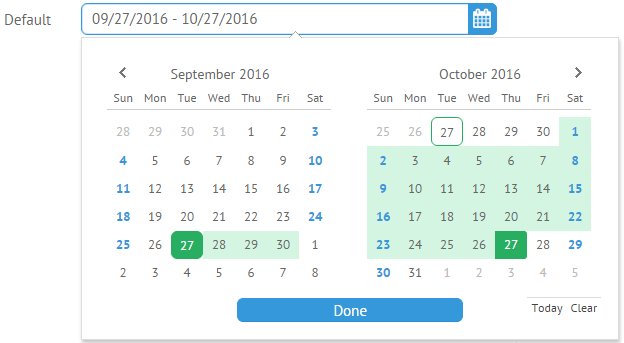
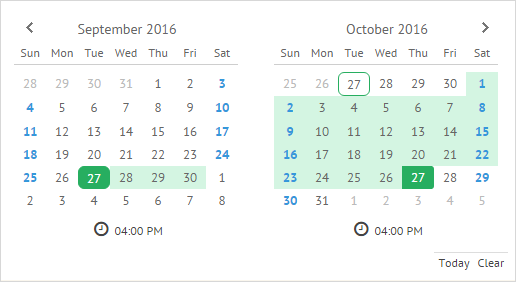
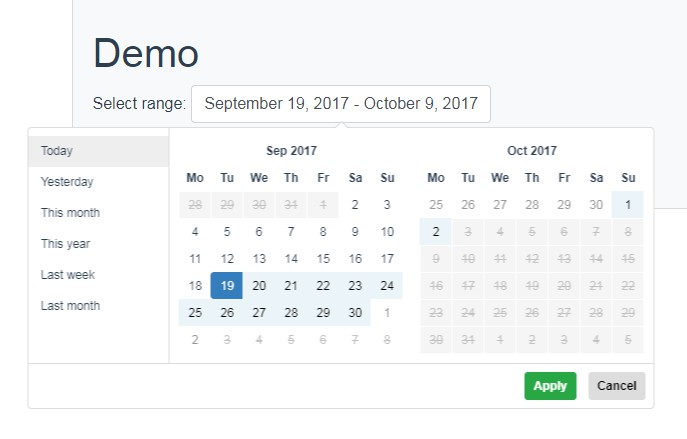
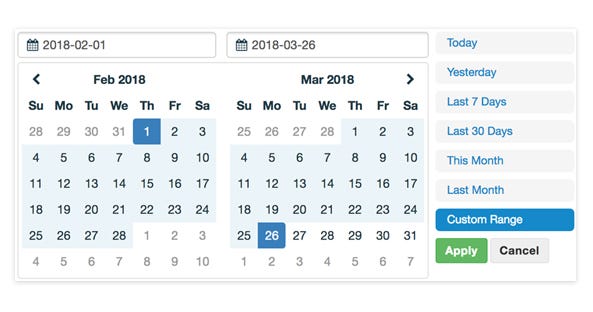
Here are some common date criteria examples, ranging from simple date filters to more complex date range calculations Some of the more complex examples use Access date functions to extract different parts of a date to help you get just the results you want Contain values within a date range (between two dates) >#2/2/12# and} // Custom Filter Operator isWithin function isWithin(columnValue Date, range Range) boolean { if (columnValue) { return moment(columnValue)isBetween(moment(rangefrom), moment(rangeto), 'minute', ''); · Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger it




Date Range Filter Angular




Angular Material Date Range Picker
· The date scroller is a familiar UI control for mobile users It helps the user get to past and future dates very fast, so getting to 1960 is a breeze See an interactive demo of the Range Scroller If you don't need to get a full date and you are only interested in the year, think about making something easy to use and understand · Also make sure that if you are filtering for rows that falls between dates ensure to include the time ie filtering data btwn " " and "" my actual strings would be like this Start = " " End = " " That is what i did in the series of assign activities before the invoke code Regards} else { return false;




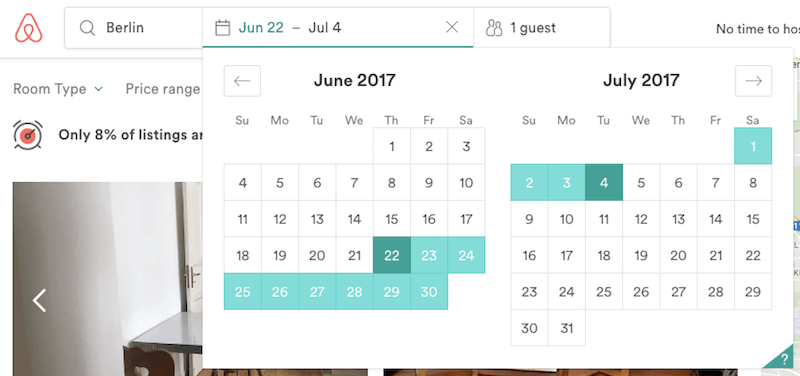
Airbnb Date Picker In Tableau Viz Simply




Filter For Dates Gooddata Enterprise
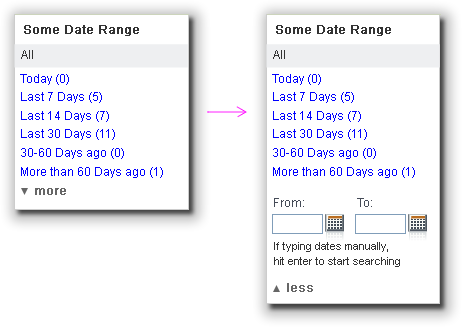
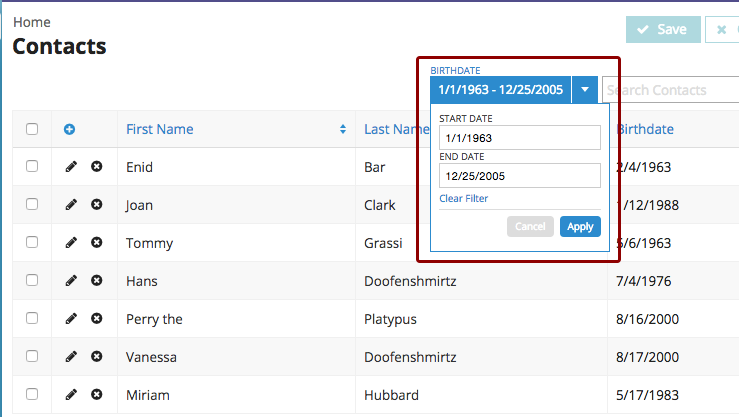
· Hi, I am using two date controls for filtering ie FROM (CM_FDATE) and TO (CM_TDATE) I want to filter based on date range (FROM and TO) i tried this code var CM_FDATE = new sapuimodelFilter ('CREATEDON',sapuimodelFilterOperator);List of typical date ranges If a few date ranges constitute the vast bulk of your queries (eg, each month of last year), list them in a list box or radio button list The last one would be "Custom" which enables a couple text boxes with calendar controls for user entry of specific dates Dropdown for common inputs · type new sapuimodeltypeDate({pattern ""yyyyMMdd""}) Edit to use Date as filter var CM_FDATEVAL_DATE = new Date(sapuigetCore()byId("EV_AE_DATE1")getValue());




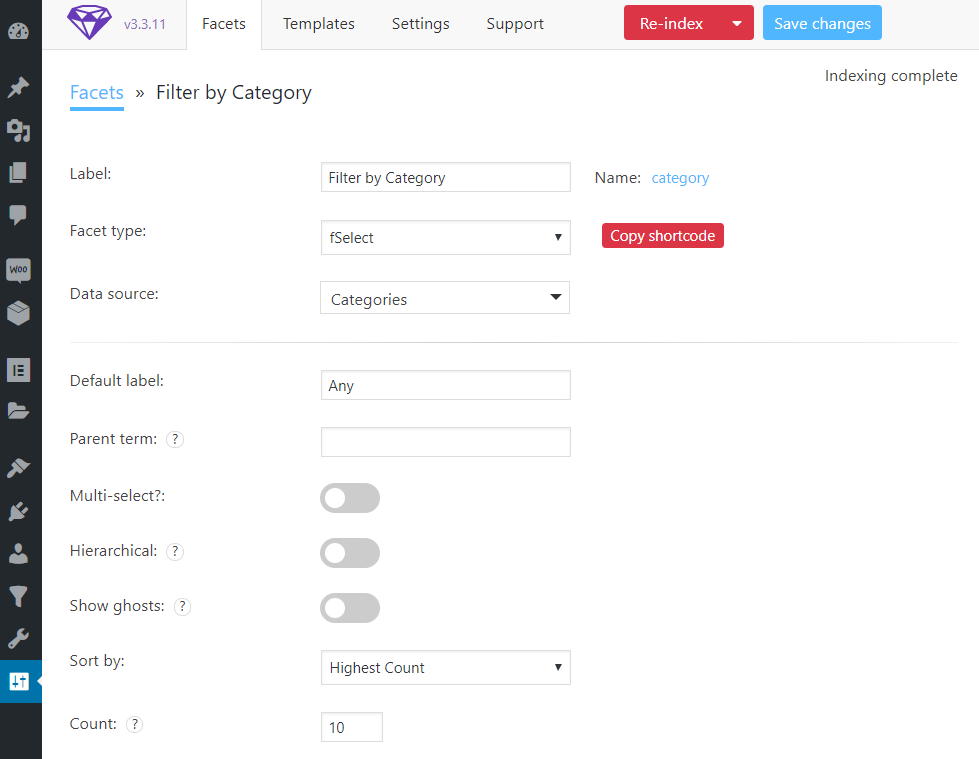
Best Filter Plugins For Wordpress Elementor




Designing The Perfect Date And Time Picker Smashing Magazine
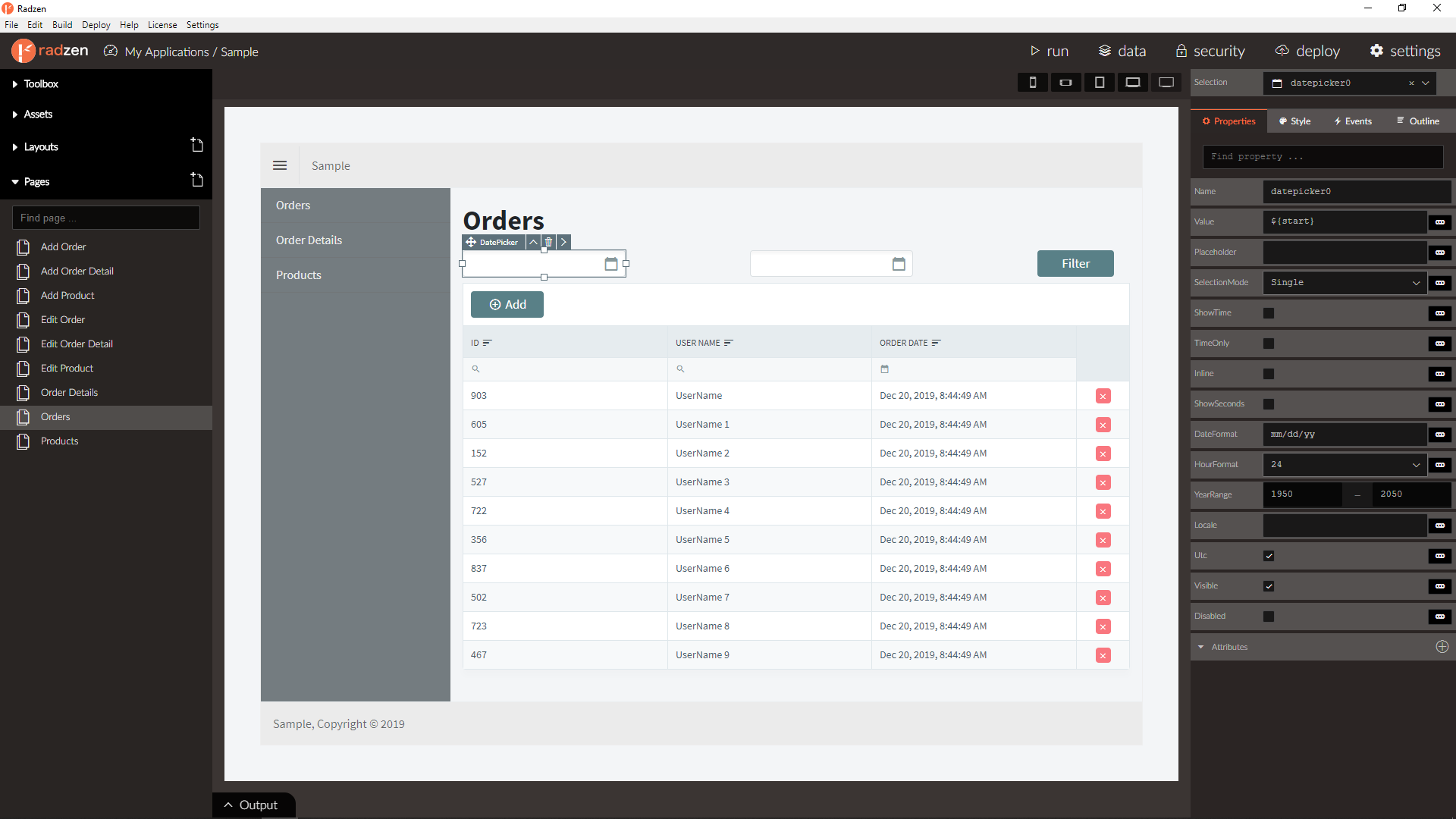
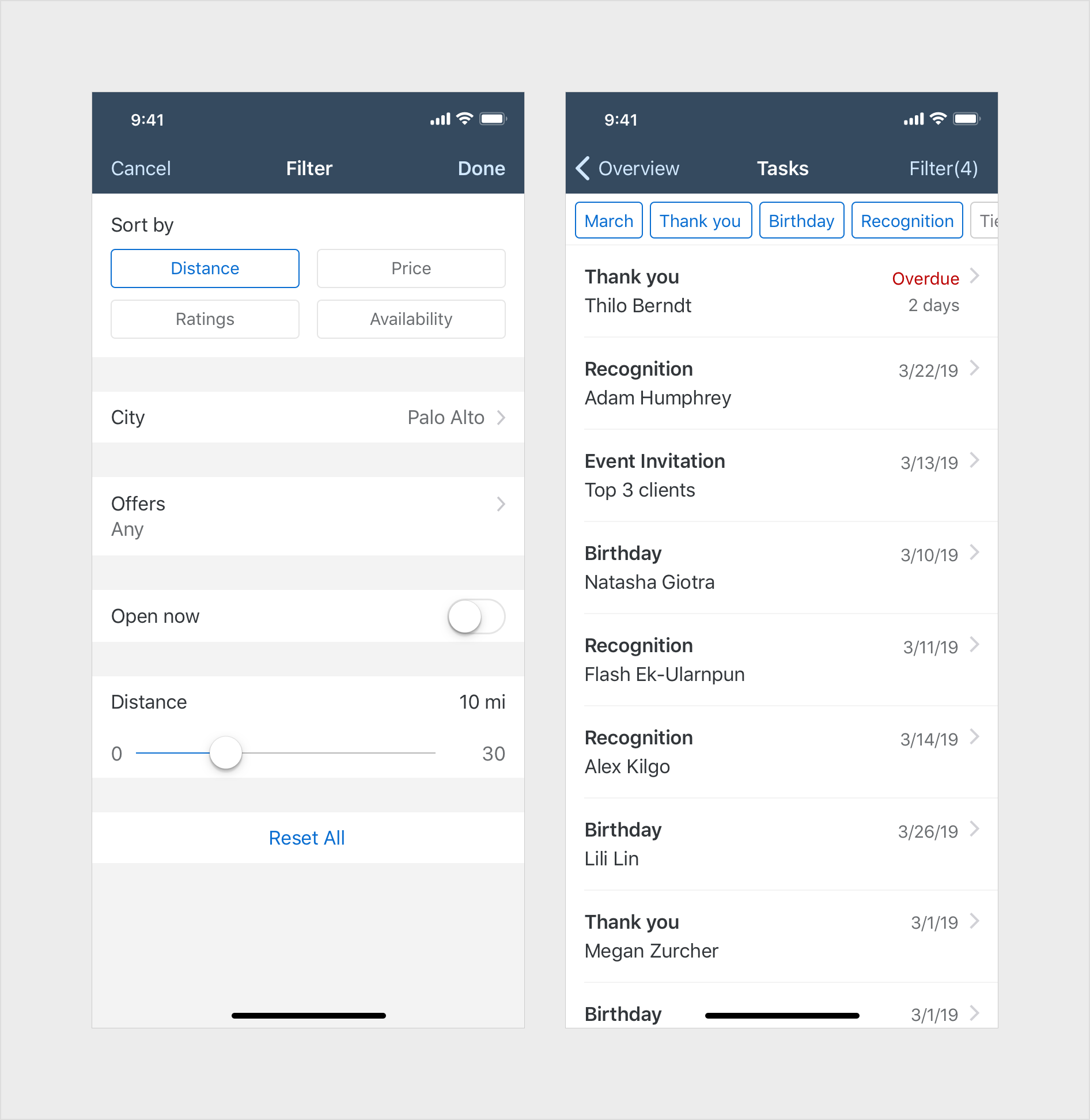
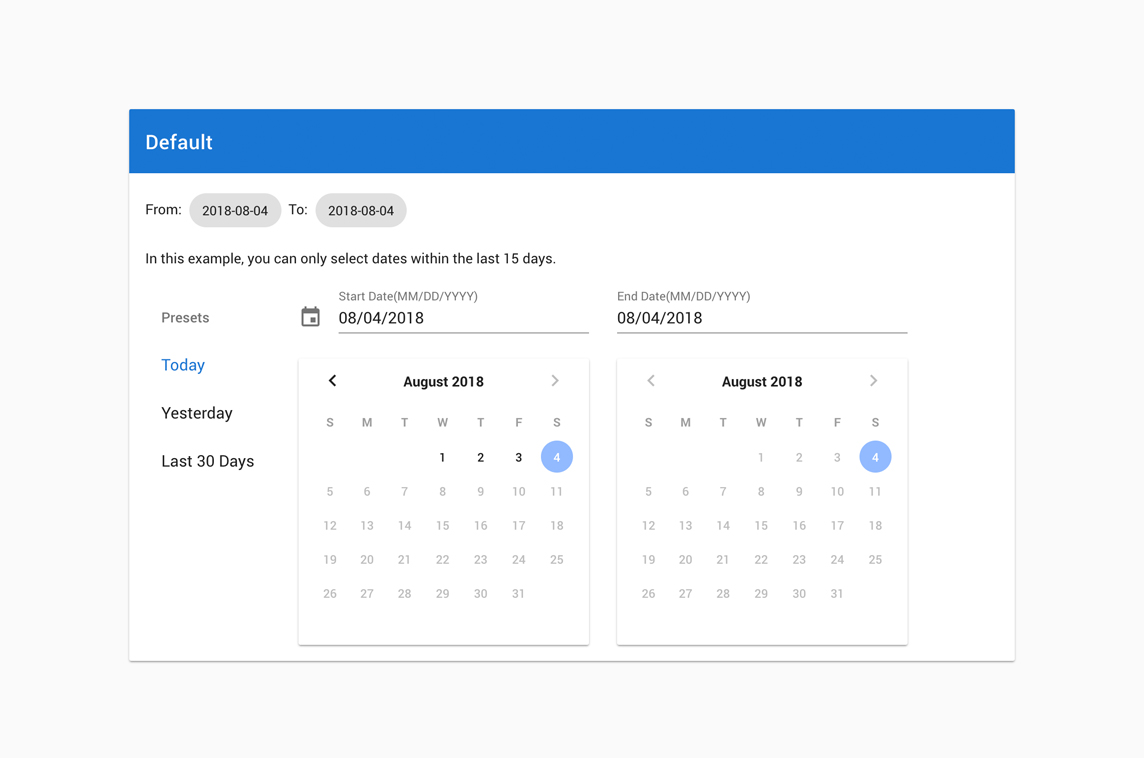
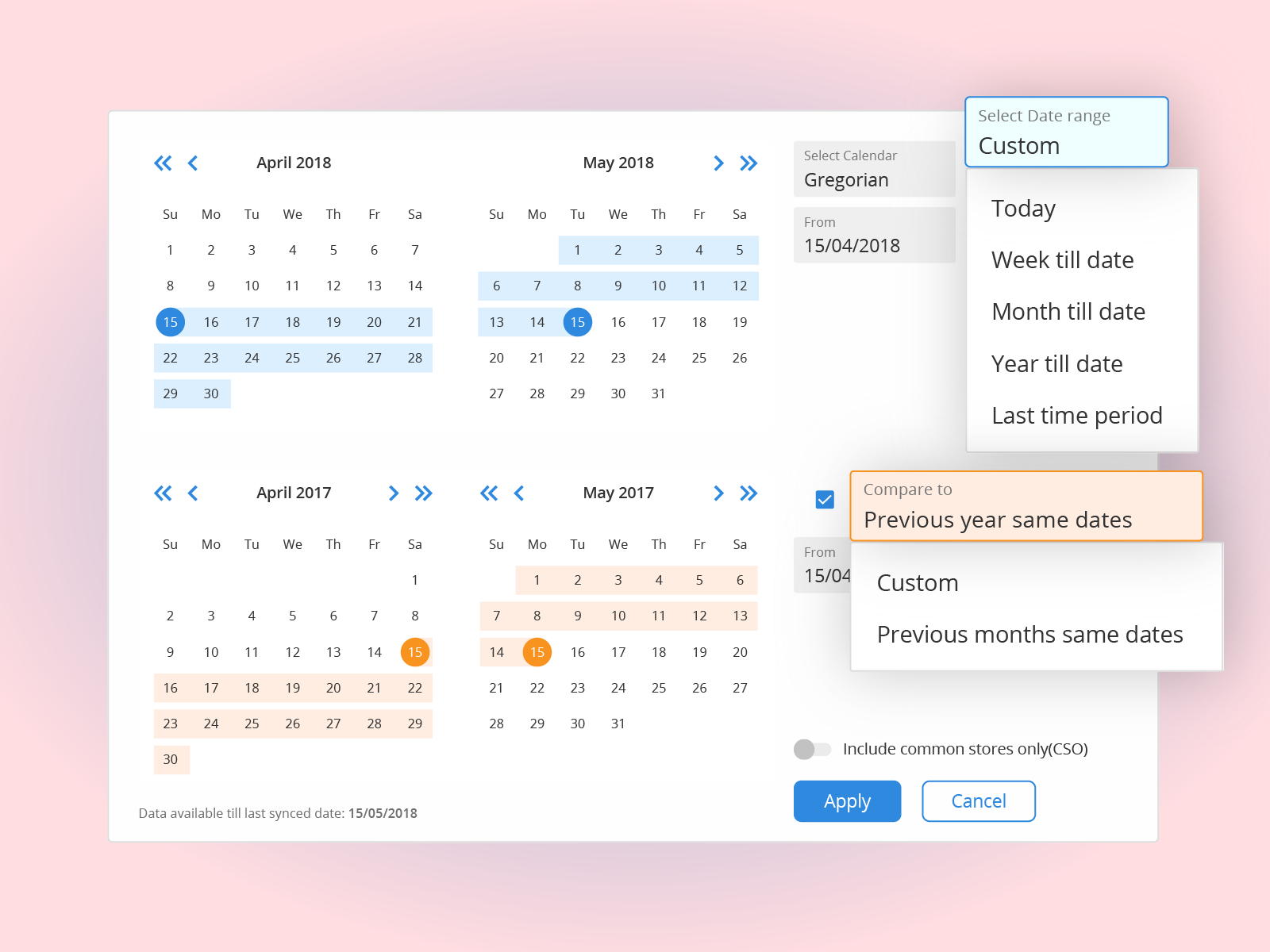
Specify a single filter criterion through setting extra=false;The user wants to filter and look up information by a date Solution Planning out the future or browsing past data involves dates and date ranges Use it whenever the user needs to pick a single or multiple days as a range in order to get to the desired data · Date picker is used to open calendar in a small overlay that lets users pick a date or a range of dates in a few clicks without entering them manually It is used mainly on web sites or in applications that require users to pick the dates for an event




Fiori Element List Report Dynamic Date Picker My Experiments With Abap




Extend The Functionality Of Datepicker Ui Bootstrap Stack Overflow
Limit the filter operators for string columns to starts with, is equal to, and is not equal to only Define the builtin datepicker UI to filter the datetime column in the Grid Instantiate the Kendo UI AutoComplete and DropDownList for the Title and City columns respectively KB · djangoadminrangefilter A Django app that adds a filter by date range to the admin UI Requirements Python 27 or Python 34 Django 18 InstallationThis demo shows how the Datepicker component works for range selections You can easily enable users to select a date range in a handy manner Range selection in jQuery DatePicker Widget Demo Kendo UI for jQuery



28 Datepickers For Website Ui And Mobile Apps Laptrinhx




Designing The Perfect Date And Time Picker Smashing Magazine
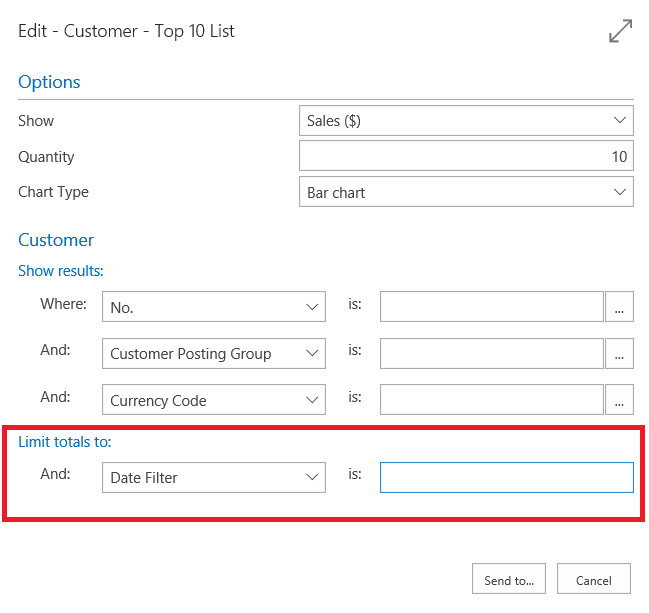
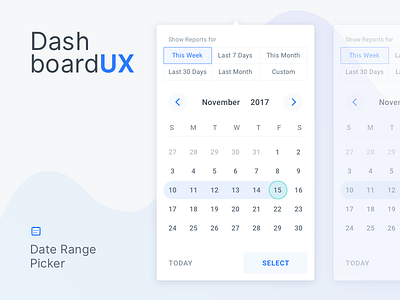
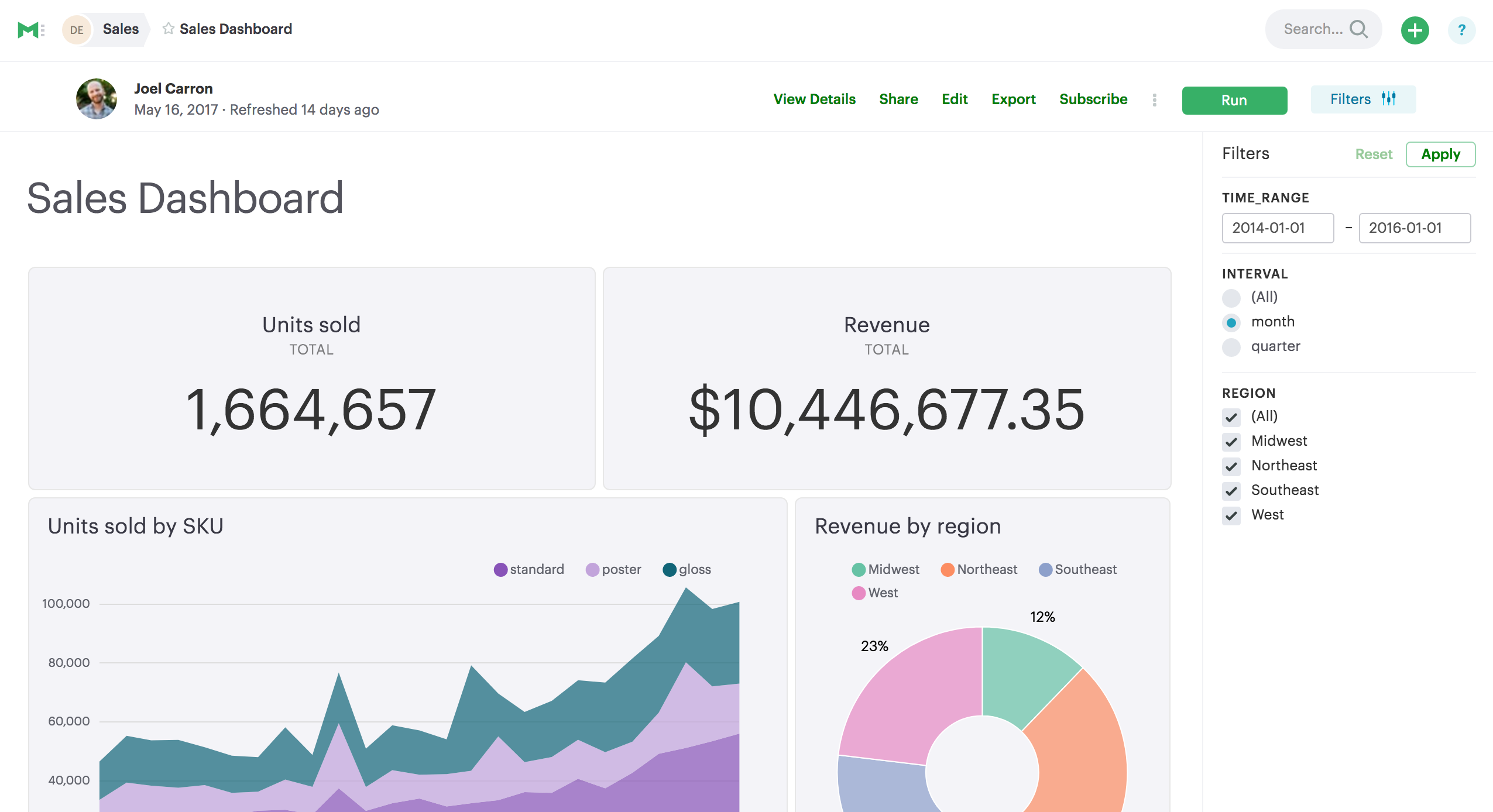
The date filter formats a date to a specified format The date can be a date object, milliseconds, or a datetime string like "TZ" By default, the · Another interaction practice with principle ) Day 567 Date Filter UI Interaction Design Another interaction practice with principle ) · Here you can limit the report to a date range such as the past 2 weeks, or a total of 6 weeks, or whatever range you want To set date ranges, you enter dates and then use either or to set the range In our example, to show the top 10 customers for the first two weeks of May, you would set the date filter to 05 01 1705 14 17




Design Thinking A Guide To Design Better Ux Components By Rajvendra Singh Ux Planet




Date Filters Successful Calendar Design Patterns Uxmatters
HTML5 / JavaScript ASPNET Core JSP PHP API REFERENCE The DateRangePicker component is part of Telerik UI for ASPNET MVC, a professional grade UI library with 100 components for building modern and featurerich applications To try itDate Ranges The DateRange component utilizes the MultiViewCalendar component, which enables the selection of date ranges By default, the MultiViewCalendar displays a selection range, but does not update that range on user interaction To enable this functionality, decorate the calendar with the DateRangeSelection directive The directive will update the selection rangeUiPath Activities are the building blocks of automation projects They enable you to perform all sort of actions ranging from reading PDF, Excel, or Word documents and working with databases or terminals, to sending HTTP requests and monitoring user events




Better Way For Users To Select A Date Range User Experience Stack Exchange




Range Component Adobe Commerce Developer Guide
Magento\Ui\Component\Filters\Type\Range component The path to the component's js file in terms of RequireJS String Magento_Ui/js/grid/filters/range isRange Defines range filter Boolean true rangeType Defines what kind of input elements the range contains For example, if the value is date, then range includes two date fields StringtemplateDate / Time pickers Date pickers and Time pickers provide a simple way to select a single value from a predetermined set On mobile, pickers are best suited for display in confirmation dialog For inline display, such as on a form, consider using compact controls such as segmented dropdown buttons @materialui/pickersThe date range picker is intended for MaterialUI X Pro, a commercial set of advanced components built on top of the community edition (MIT license) This paid extension will include more advanced components (rich data grid, date range picker, tree view drag & drop, etc) Early access starts at an affordable price The date range pickers let the user select a range of dates




Date Filters Successful Calendar Design Patterns Uxmatters




Setting Date Ranges In Dynamics Nav Dynamics Nav App Microsoft Docs
In the Filter window Select Advanced filter From the Operator dropdown menu, select > (is greater than) Click Plus on the right side of the Value field, and then select Text In the Text Builder, enter a date from 10 years ago, for example 5/5/09, then click Save, and then click OK to close the Filter windowA flexible & mobilefriendly jQuery date range picker which allows to select a date range from a stylish calendar popup with custom preset rangesVar CM_TDATEVAL_DATE = new Date(sapuigetCore()byId("EV_AE_DATE2")getValue());




Filtering By Date In Shiny Stack Overflow




Date Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble
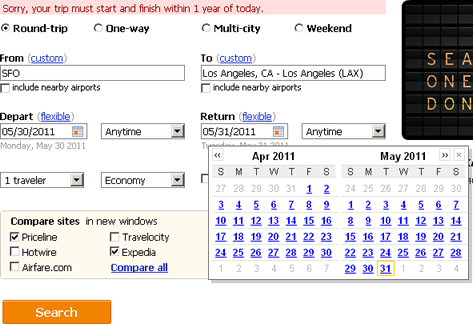
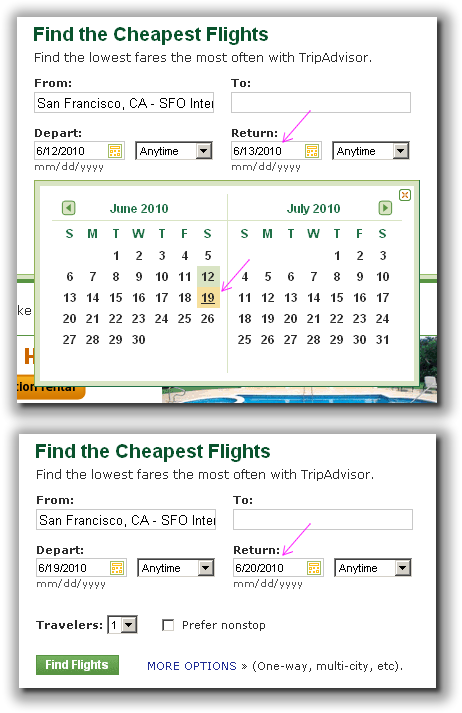
· August 23, 11 Though date filters are among the hardest and most timeconsuming controls for people to manipulate, many user interfaces stubbornly fail to retain the information they have so painstakingly provided or safeguard them from inadvertently making errors In contrast to the decimal system for Arabic numerals that was invented inThe from and to properties set the number of granularity units (for example, weeks) before or after the current date That is, from and to define the filter range 0 for the current day, week, month, quarter, or year (depending on the chosen granularity)1 for the previous periodn for the nth previous period;Use AutoFilter or builtin comparison operators like "greater than" and "top 10" in Excel to show the data you want and hide the rest Once you filter data in a range of cells or table, you can either reapply a filter to get uptodate results, or clear a filter to redisplay all of the data



Date Range Filter In Admin Ui Grid Displaying Invalid Date After Reload Issue Magento Magento2 Github




Angular Material 11 10 Datapicker With Range Selection Using Ngx Daterangepicker Material Freaky Jolly
Uidaterange A set of calendars that lets a user to select a date range and switch between months and years DateRange is highly customizable It supports all date and time formats and is used for selecting dates and times in several calendars at once Check DateRange documentation for a more detailed description




28 Datepickers For Website Ui And Mobile Apps Bittbox




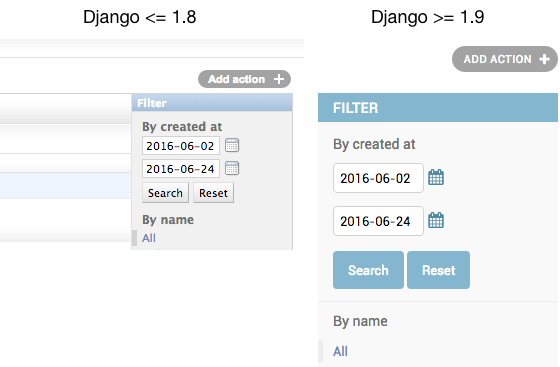
Github Silentsokolov Django Admin Rangefilter A Django App That Adds A Filter By Date Range To The Admin Ui




Pin On Ui Ux Creative Board




Daterangepicker Ui Controls Webix Docs




Date Input Form Fields Ux Design Guidelines




Filtering And Limiting Data




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Defining Filters Laravel Nova




Date Range Selection Sap Fiori Design Guidelines




Sort Filter Sap Fiori For Ios Design Guidelines




Range Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Create A Date Range Table Filter Skuid V12 1 1 Documentation




More On The New Service Architecture In Expressionengine 3 Solspace




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Create A Date Range Table Filter Skuid V11 0 4 Documentation




React Date Range Npm Npm Io



How To Create A Date Range Interactive Filter For Dashboards Analytics Intelligence And Reporting Question Servicenow Community



Date Pickers Material Design




The Ui Of Date Ranges Mobiscroll Blog Design Ui And Ux For Successful Products




Filtering And Limiting Data




How We Transformed The Product Search For The Better By Maria Barrena Commercetools Tech




Ui Date Range




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Sc Date Picker By Carla Sartori Dribbble




How To Filter A View By Date Range Start End Drupal Answers




Vuetify Daterange Picker Made With Vue Js




Vue Js Date Range Picker With Multiples Ranges And Presets




Calendar Date Range Picker Daily Ui 009 On Behance




Udm Base 1 5 6 2150 Client Insights Date Range Filtering Bug Ubiquiti Community




Date Range Filter Holistics 2 0 Docs




Applying A Date Range Filter To A React App By Ivan Luk Level Up Coding




Josep Rosello Date Range Filter We Designed For A Mobile App We Are Working On Ui Ux Design App T Co Kq1m7kdcfh




Date Range Selection Sap Fiori Design Guidelines




New Date Filtering Date Drop Down Period Selector Klipfolio Help Center




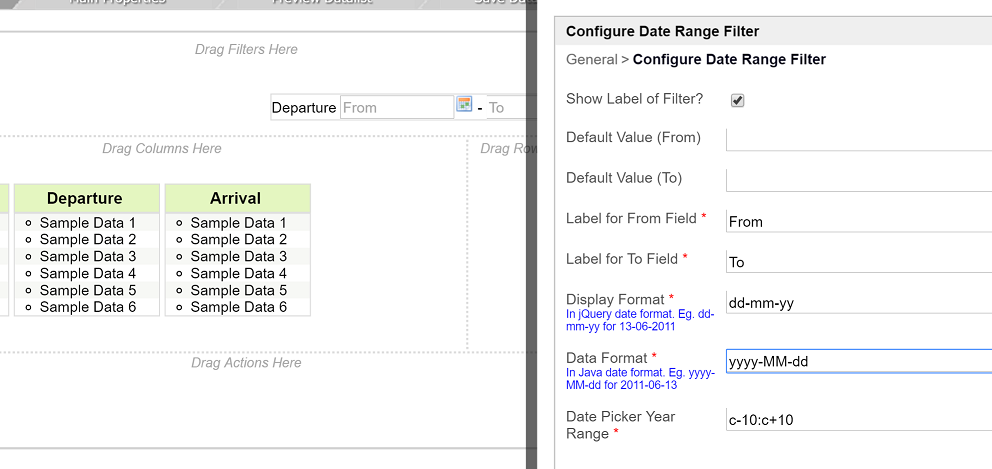
Using Date Formatter Date Filter And Date Range Filter Knowledge Base For V6 Joget Community




Pin On Web Design




Daterange Ui Widgets Webix Docs




Philippe Lonchampt Medium



Calendar Picker Design Pattern




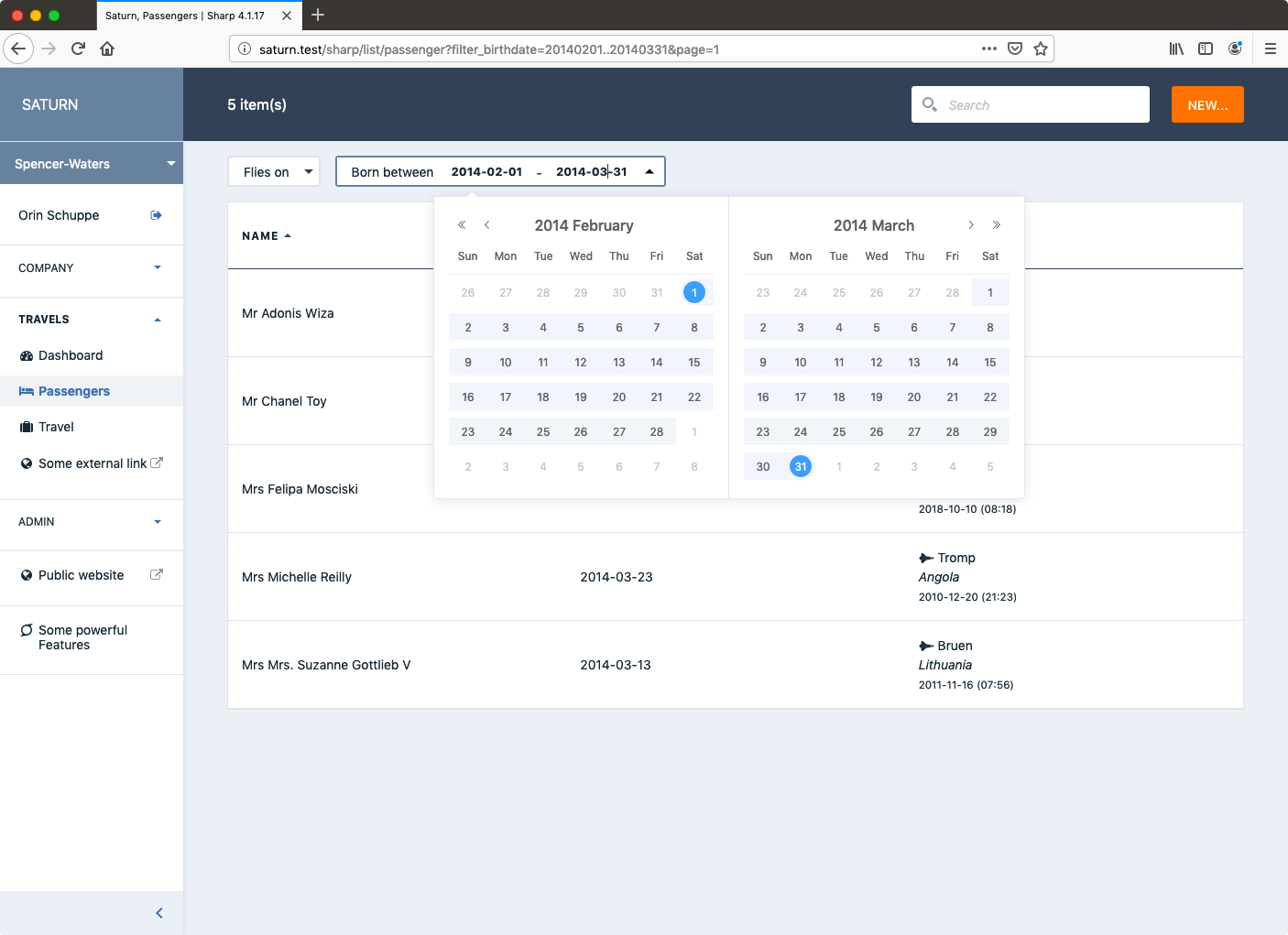
Date Range Filter With Date Picker Display Template Elio Struyf



Calendar Picker Design Pattern




Dg Ui Filters




Filter Posts In Wordpress Admin Area By A Date Range




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Designing The Perfect Date And Time Picker Smashing Magazine




Date Filter Dashboard Devexpress Documentation




Jigar S Blog A Date Range Filter Jquery Plugin




Add Chevron Icon When Open Date Range Picker Ej2 Angular Ui Components




Better Ui In The Date Range Picker




Problem With Date Range Filter To Dashboards Created By Native Query Metabase Discussion




Date Range Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble




How Do I Create Quarterly Pdf Csv Reports Digit Ui Only Squirrel Street




Date Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Dashboard Date Filters The Best Feature You Re Not Using Yet The Everyday Admin




The Ui Of Date Ranges Mobiscroll Blog Design Ui And Ux For Successful Products




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Ui Component Grid In Date Range Filter Does Not Populate Correctly After Reloading The Page Issue 158 Magento Magento2 Github




Filters Fast Easy Data Exploration




Ui Date Range




Start Dates Asana




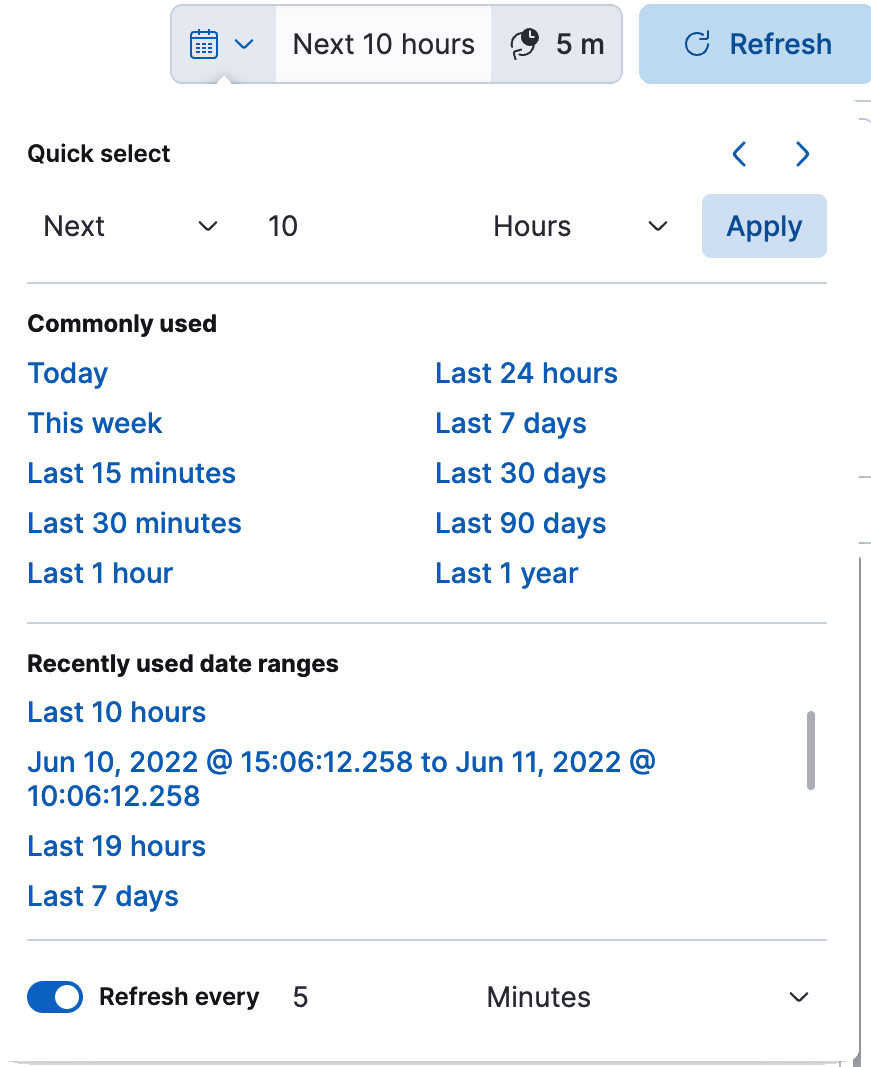
Select Time Ranges To Apply To Your Search Splunk Documentation




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet



Date Pickers Material Design




Date Input Form Fields Ux Design Guidelines




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Set The Time Range Kibana Guide 7 13 Elastic




Date Range Header Filter Earthcape Documentation




Date Range Header Filter Earthcape Documentation




Vue2 Date Range Picker Based On Bootstrap Daterangepicker




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Date Filters Successful Calendar Design Patterns Uxmatters




Ez Exporter Updates More Date Filter Options And Ui Ux Improvements Highview Apps




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Design Thinking A Guide To Design Better Ux Components By Rajvendra Singh Ux Planet



0 件のコメント:
コメントを投稿